La demande
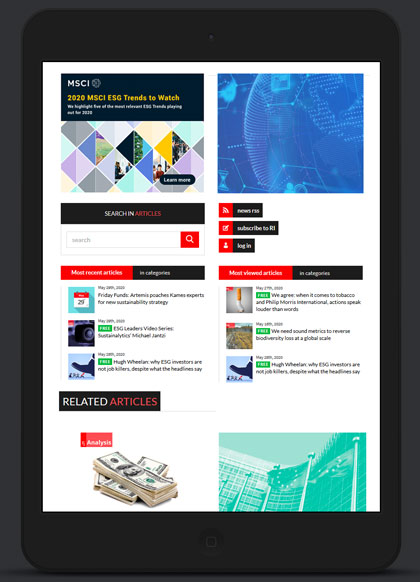
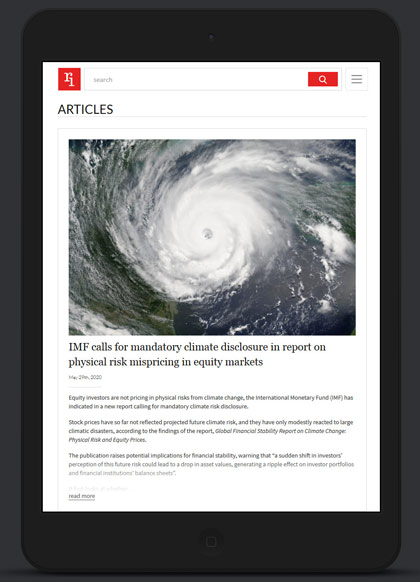
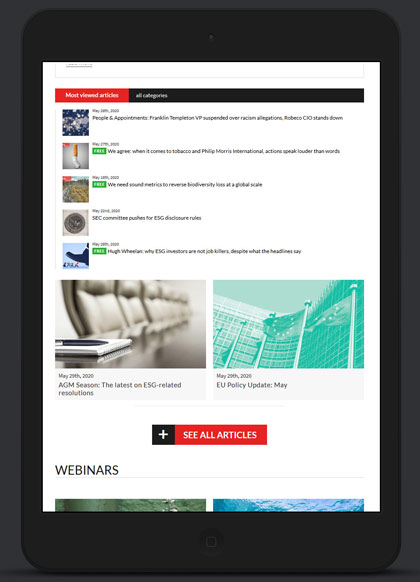
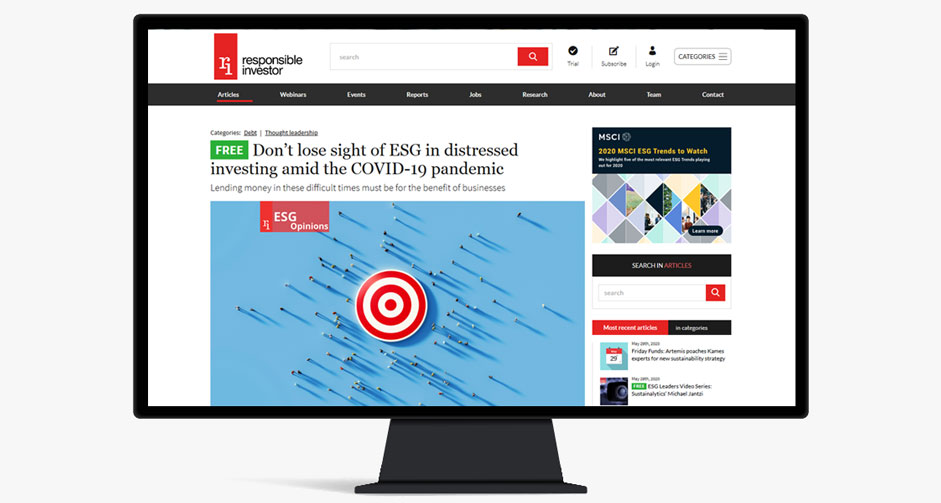
Responsible Investor devait refaire son site, contenant plus de 10 000 articles. Le nouveau site devait être responsive et le design devait être revu. L’architecture, l’ergonomie, la taxonomie et le système de recherche devaient être entièrement repensés, ainsi que l’affichage de publicités.
Le site devait inclure un système de catégories et de nouvelles rubriques. Un travail de conception devait être réalisé avant de fournir à la société Intunet les documents nécessaires au développement. Une solution d’alertes mail devait être développé, et le CMS entièrement refait.
ClientResponsible InvestorServicesConception, Spécifications fonctionnelles, design, charte graphique, CSSAnnée2018Lienwww.responsible-investor.com
La solution
Un travail de conception conséquent fût nécessaire afin d’établir les besoins du client et élaborer la nouvelle architecture, taxonomie et CMS du site.
3 documents furent fournis aux développeurs du site: les spécifications fonctionnelles (40 pages), spécifications du CMS (7 pages) et datasets (4 pages). Les datasets furent conçus en langage objet afin d’assurer leur portabilité.
Le travail de design et architecture fut matérialisé sous la forme de wireframes (60 pages). charte graphique avec spécifications CSS (6 pages), et mockups. Le système d’affichage des publicités fut élaboré sur Adbutler, et le modèle d’alerte mail sur mailchimp.
"Thank you for your professional and detailed work. The site would never had been done without you. We are very happy with the end result and the Intunet developers appreciated the very thorough documents you gave them."
- Hugh Wheelan, Responsible Investor
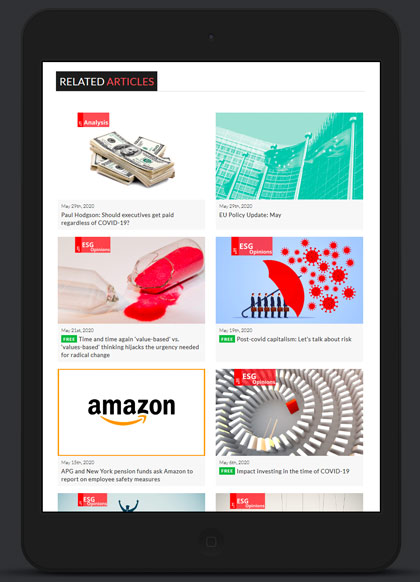
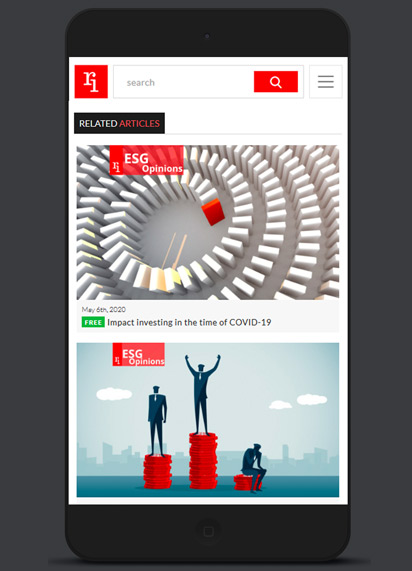
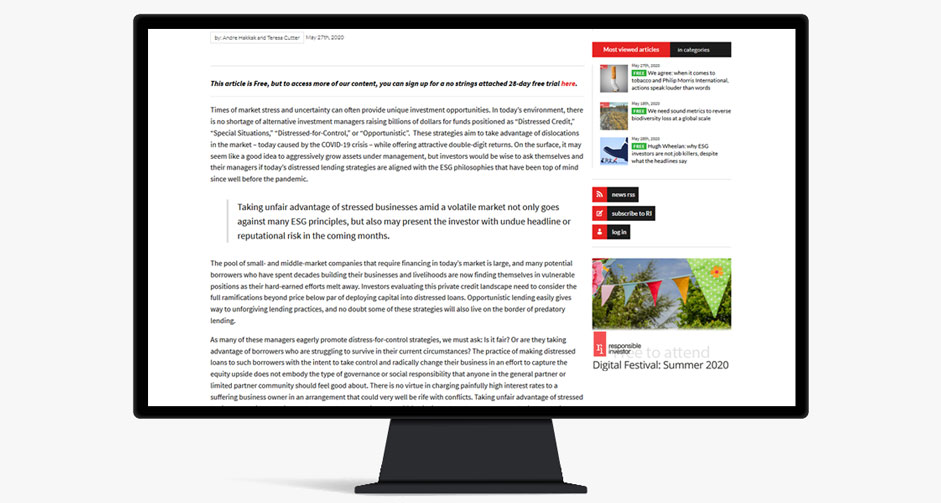
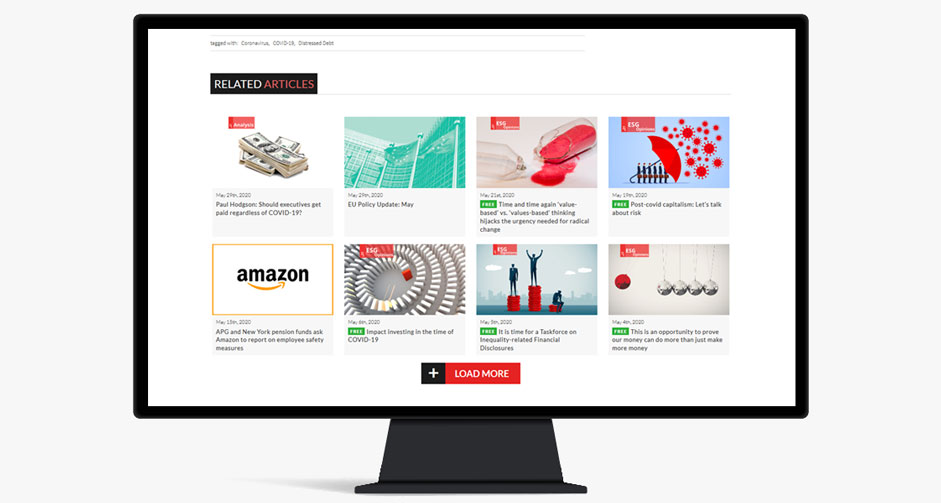
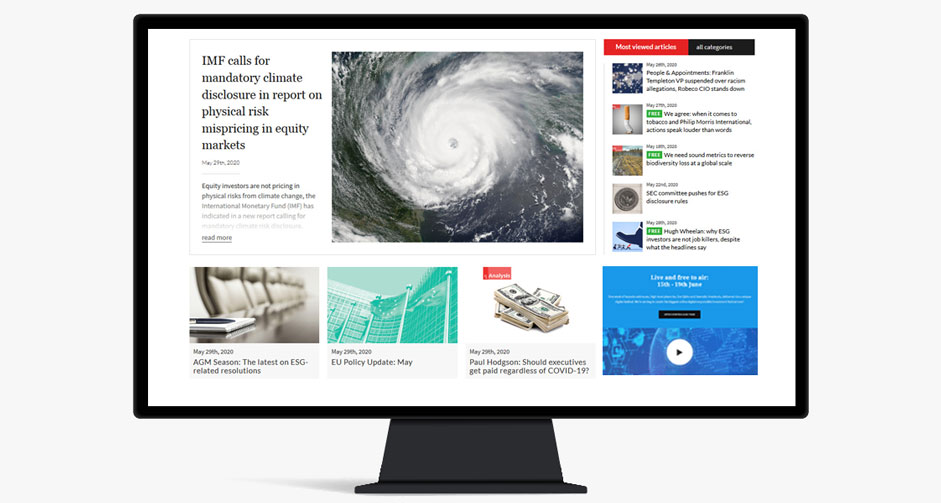
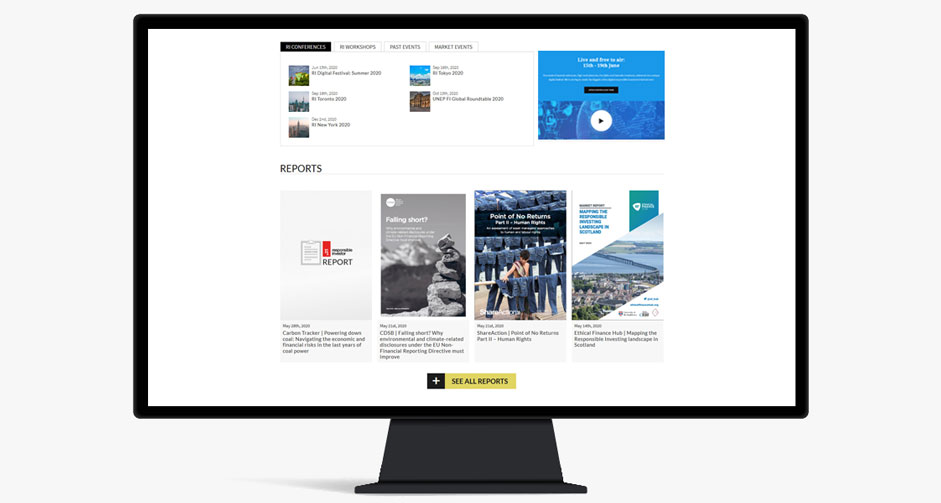
Design
Wireframes et mockups
Les wireframes sont une étape nécssaire pour un site de grande envergure. Ils permettent de déterminer les contenus et les emplacements pour chaque page, ainsi que scénariser les étapes interactives (inscription, popups, etc).
Une fois validés, les mockups (maquettes) servent à valider la charte graphique.
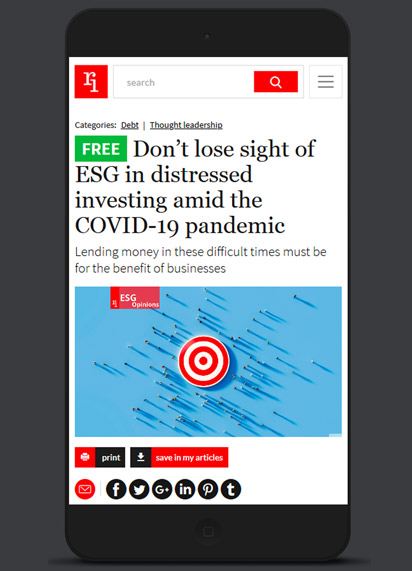
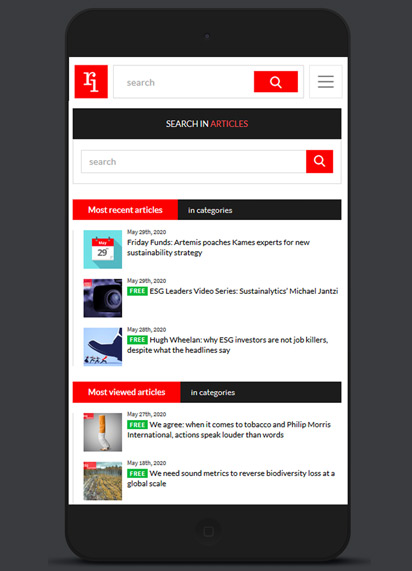
La newsletter
Conception, spécifications du CMS, design et développement HMTL pour la newsletter quotidienne. Le code fût testé sur Litmus afin de garantir une apparence homogène sur tous les OS, navigateurs et clients mails.
Adbutler et Mailchimp
Le code HTML fût intégré à une campagne Mailchimp administrable par le client. Une administration Adbutler y est également intégrée afin de gérer l'affichage de publicités.
CMS
Conception du CMS pour la newsletter. Le client peut choisir les rubriques, le nombre d'articles et les publicités. Le contenu est automatiquement généré depuis la base de donnée du site et adbutler.